Easy Customization of the Navigation Menu
If the WPFolio Categories Widget and the Pages Widget don’t allow you to customize the navigation menu as much as you would like I suggest you use Menus Plus+. Read about it here, along with Keigl’s instructions. Or follow mine below.
Install Menus Plus+
In recent versions of WordPress it is possible to install plugins, automatically, from the WordPress Admin. This makes it very very easy. No more downloading and uploading using FTP, etc. If you don’t have a recent version of WordPress, upgrade.
Click on the Plugins subpanel

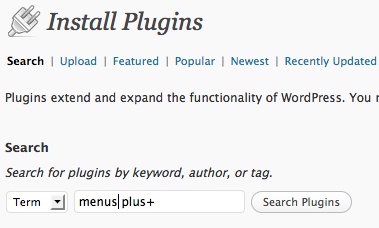
Click "Add New". Search for "menus plus+"

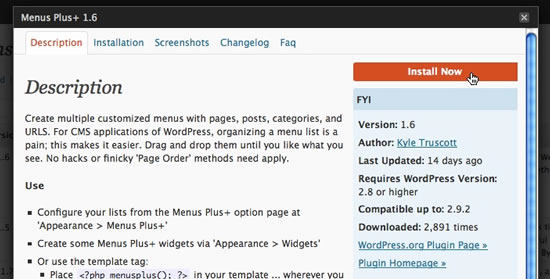
In the dialog box that appears click "Install Now"

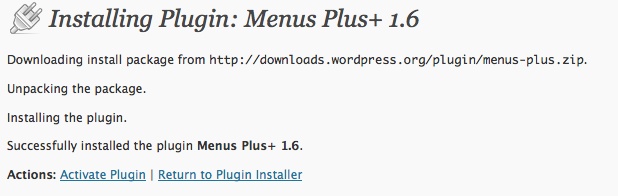
After the plugin is installed sucessfully your screen should look something like this. The version number may be greater than this. Click "Activate Plugin" .

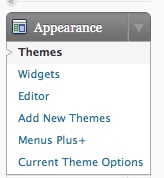
Now that Menus Plus+ is installed click the "Appearance" subpanels and click "Menus Plus+".

To use Menus Plus+ , you should have already created a Home page, Categories with Posts and Pages like "Bio", "About", or "Resume" or at least placeholders for those items.
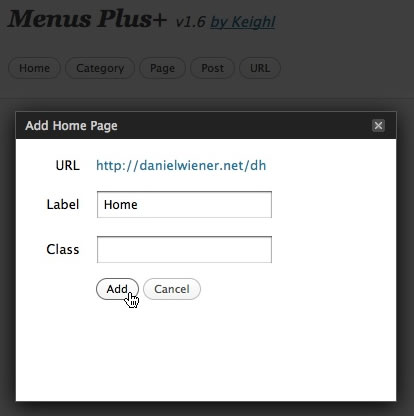
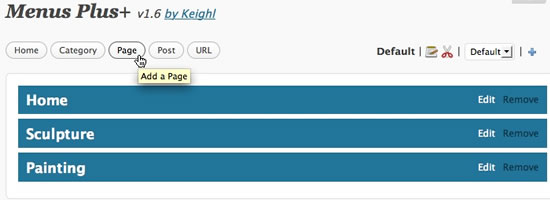
Click "Home", label it, and add a class, if appropriate, then click "Add".

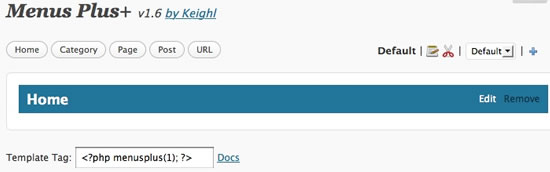
When "Home" is added it looks like this.

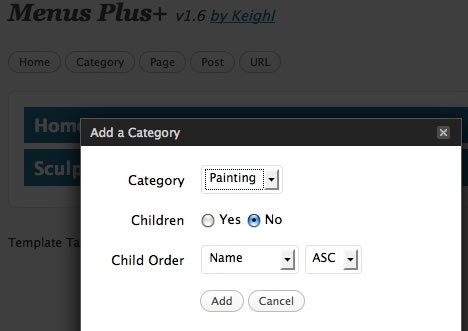
Click "Category", choose which category you would like to add (painting in this instance) and then click "Add". Menus Plus+ gives you the option to show the children of the parent category but WPFolio does not distinguish sub-categories, so leave the default as "No".

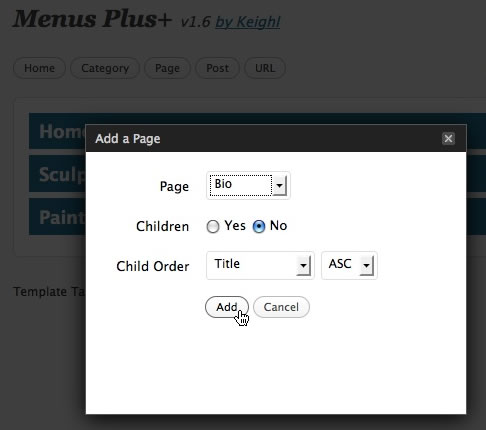
If you would like to add a Page to the menu, click "Page".

Choose the page and click "Add"

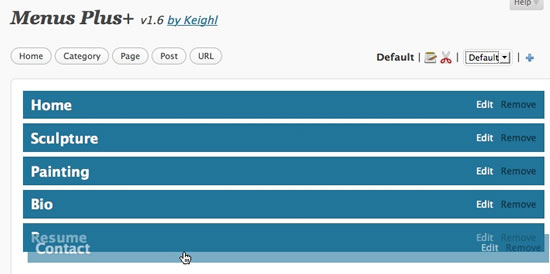
You can rearrange the menu items by dragging and dropping them (to your heart’s content).

Adding the Menus Plus+ menu to the Navbar
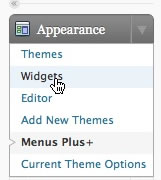
Click "Widgets" in the "Appearance" subpanel.

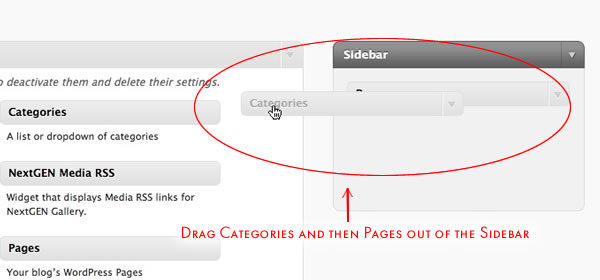
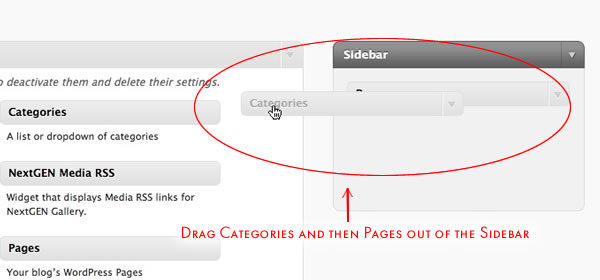
Drag "Categories" and "Pages" out of the navbar.

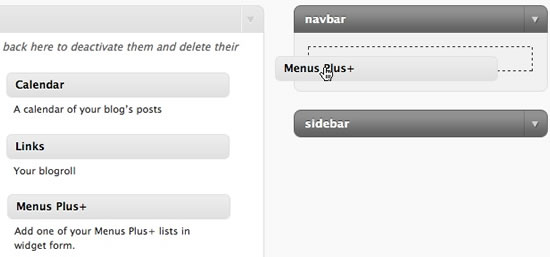
Drag the "Menus Plus+" banner to the "navbar".

There are a few advanced options to Menus Plus+ which you can ignore for this project. And that’s it. Check your site and see what your navigation menu looks like.
My Ordering Categories Hack
Introduction
Even though it is probably not necessary I am not deleting the category hack. It took me a long time to write it up so here it is if you want a down and dirty way to order categories. This is a hack, a workaround to order the menu. It requires that you change a little bit of code to get it to work. Despite the length of the explanation it is quite easy.
Remove Categories and Pages Widgets from the Sidebar.
If you have used Widgets to post Categories and Pages in the Navigation you will need to remove them. This hack requires that you do some coding by hand and not use the Graphical User Interface. Skip this step if you have not used Widgets
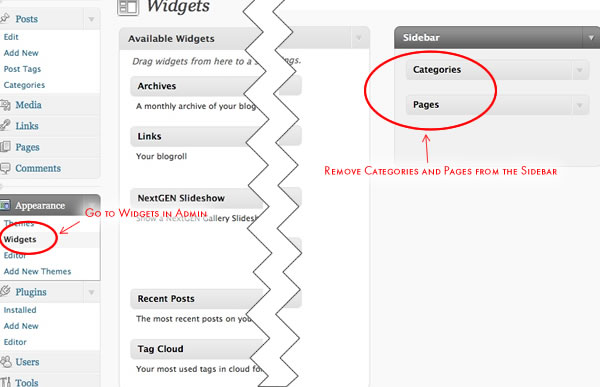
Go to the Admin section of WordPress. Click on Appearance->Widgets and move Categories and Pages out of the Sidebar.


Editing the Code in header.php
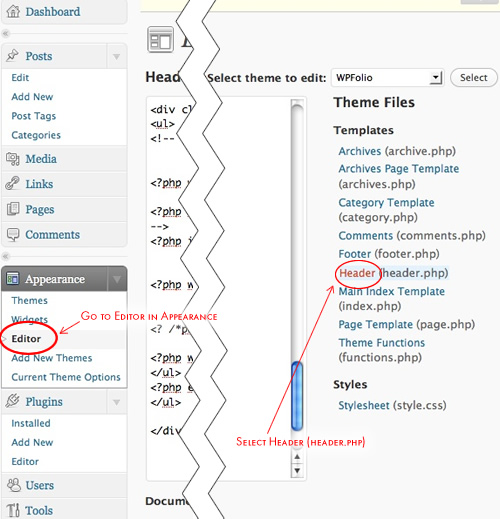
Go to Appearance->Editor, then click on Header in the right hand column.

You will see code for the MENU which will look like this:
<div class="nav">
<ul>
<!--
>?php wp_list_categories('exclude=&title_li=' );?>
>?php wp_list_pages('exclude=&title_li=' );?>
-->
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar('navbar') ) : else : ?>
<ul>
<?php wp_list_categories('exclude=&title_li=' );?>
<?php wp_get_archives('type=yearly'); ?>
<?php wp_list_pages('exclude=&title_li=' );?>
</ul>
<?php endif; ?>
</ul>
</div> <!-- END Menu -->
You will change "wp_list_categories" so that it is ordered by the "slug". Also I like to comment out the original code so that you can return it easily to its original state. I also commented out the Yearly Archives so the year will not show in the menu. Aside from commenting out the only real change is "wp_list_categories(‘orderby=slug&exclude=&title_li=’ )"
Your changes should look something like this:
<div class="nav">
<ul>
<!--
<?php wp_list_categories('exclude=&title_li=' );?>
<?php wp_list_pages('exclude=&title_li=' );?>
-->
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar('navbar') ) : else : ?>
<ul>
<?php wp_list_categories('orderby=slug&exclude=&title_li=' );?>
// categories ordered by slug
<?php wp_list_pages('exclude=&title_li=' );?>
//pages will follow categories in the menu, change the order here, to change the order in the menu
<?php /* wp_list_categories('exclude=&title_li=' */);?> // original
<?php /* wp_get_archives('type=yearly'); */ ?> // original
//this hides the year archives in the main menu. Many people don't want the year showing in their navigation.
<?php /* wp_list_pages('exclude=&title_li=' ); */ ?> //original
</ul>
<?php endif; ?>
</ul>
</div> <!-- END Menu -->
Click "Update File" at the bottom of the page to save the changes to the file.
Changing the Category slug
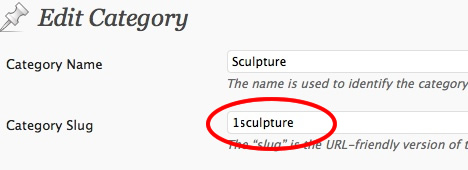
Go to Posts->Categories. Click on an existing category to edit it. Change the name of the slug so that is preceded by a number. In this example "Sculpture" will appear first in the menu.

Click "Update Category" to save. Number all categories accordingly.
And that’s it.
As I stated above this is a hack. And not a pretty one. Though it works you might also try the category plugins that are available.
What if you have a “page” called “Home”. That is not a category that can be ordered around the same way. Can we make our page, “Home” the first link? Or would the best option be to get rid of it all together and just use one of our categories that display our work? Is there a way to create a category page that can just show a big image to work as a home page?
I personally think the plugin “My Category Order” is an easier option that can be downloaded from the wordpress site.
You can also try Menu Plus+. You will have to change some code in header.php. Follow the instructions provided by the plugin author. Or read my instructions for using Menus Plus+ with WPFolio.
Daniel, we include a widget with WPFolio that allows you to do this. There’s info about it here. http://dev.eyebeam.org/projects/wpfolio/wiki/widgets
I haven’t used NextGen gallery and curious what you think the advantages are. Let’s get in touch…
http://visitsteve.com/contact
Steve,
I can’t believe I missed the WPFolio Categories widget. I noticed it when I first looked at WPFolio and then forgot about it when producing this tutorial. I have now rectified that omission and there are now instructions for installing the WPFolio Categories Widget. Thanks for the heads up.
Thanks for the write-up, Dan!
You’re Welcome. I hope students and other WPFolio users will use Menus Plus+.