Categories, Posts and Pages in WordPress
There are 2 different kinds of entries in WordPress – Posts and Pages.
Posts are organized in Categories and are meant for multiple entries of a similar kind. All artwork should be entered as Posts and included in a Category. For example a group of paintings completed between 2006 and 2007, would be uploaded to a post named “2006-2007” and included in the category “Painting”. Later you might add another post, “2008-2009”, of recent paintings to the “Painting” category.
Pages are meant for single entry items, usually complete in themselves. Your bio, artist statement and contact info should probably be entered as Pages.
Creating Categories for the Navigation of your site.
Choosing category names and how they are used in WPFolio.
Categories organize your site and become menu items in the top menu.
Choose short words that are general and inclusive.
Choose categories that will work as your site expands and grows.
Do not create too many catgeories.
WPFolio navigation examples:
![]()
![]()
Category Suggestions:
Painting
Sculpture
Installations
Editions
Projects
Artwork,
etc.
Unless a series is large and includes many groups of work, don’t create Categories for series. Include them in posts (galleries) within the most appropriate Category.
Special WPFolio Categories that are formatted for text with inlines images, appropriate fore news and blogs:
News
Latest
Updates
Blog
Notable
I recommend creating at lease one category with one of those names as an all-purpose category to notify people about upcoming shows and reviews and the like.
Create Categories
Once you have decided which categories to use.
Click on “Categories” in the “Posts” menu.

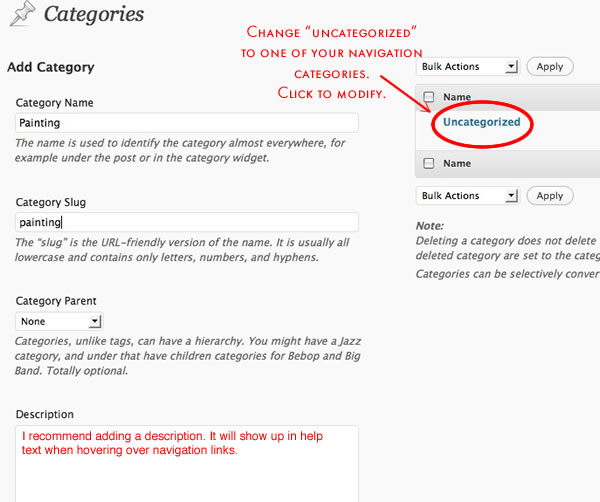
On the Categories page enter your category and enter a category slug. The “slug” is what will appear in the url for that category. The slug should be lower case only without spaces. Use a dash “-” or an underscore “_” instead of a space. If you have a category “Recent Work” the slug will be “recent_work”. Add a description. And Click Save at the bottom of the page.
Also you should change “Uncategorized” to one of your navigation categories.

Change Setting for Default Category
One final change in regards to Categories. Return to Settings in the left hand menu and click “Writing”.
Change “Default Post Category” to your most commonly used category.
Click “Save Changes”.
Reminder: Make sure you choose a category when creating a Post.

Julian, A WPFolio User Wrote to Ask About Formatting The Category and Gallery Pages:
Thank you so much for your post. Its much easier to follow than the ‘official’ guide.
I have one question I hope you might know the answer too.
In the text at the bottom of my gallery pages is the permalink. How can I remove this? Or change it to the post title?
I Answered:
I am glad you found my tutorial useful.
In the admin section of WordPress go to Appearance->Editor.
Click on Main Index Template, index.php in the right hand menu.
Find the section that looks like this:
<div class="posted">
<b><?php the_title(); ?></b> | <a href="<?php the_permalink() ?>" title="Permalink"><?php the_time('Y') ?></a> | <?php the_category(', '); ?>
<?php the_tags('| Tags: ',', ',''); ?> <?php comments_popup_link(__('| Comments (0)'), __('| Comments (1)'), __('| Comments (%)'), __(''), __('')); ?>
<?php edit_post_link('edit this entry', '<br /><span class="adminuser">', '</span>'); ?> <!--USER EDIT LINK-->
</div>
To delete it I usually “comment” it out rather than delete, in case you change your mind at a later date. To comment it out add <!– at the beginning and –> at the end. So that it looks like this.
<!-- <div class="posted">
<b><?php the_title(); ?></b> | <a href="<?php the_permalink() ?>" title="Permalink"><?php the_time('Y') ?></a> | <?php the_category(', '); ?>
<?php the_tags('| Tags: ',', ',''); ?> <?php comments_popup_link(__('| Comments (0)'), __('| Comments (1)'), __('| Comments (%)'), __(''), __('')); ?>
<?php edit_post_link('edit this entry', '<br /><span class="adminuser">', '</span>'); ?> <!--USER EDIT LINK-->
</div>
<br /><br /> -->
If you want to rearrange it a bit. You could do something like the following. I made the title a link, commented out the archive page (2009) and kept comments the same. I think if you look at the php you will be able to figure out what it refers to e.g. <?php the_title(); ?> is the title, etc. WordPress has a good list of all the template tags if you want to go deeper.
http://codex.wordpress.org/Template_Tags
<div class="posted">
<b><a href="<?php the_permalink() ?>" title="
<?php the_title(); ?>"><?php the_title(); ?></a></b>>
<!-- | <a href="<?php the_permalink() ?>" title="Permalink"><?php the_time('Y') ?></a> | <?php the_category(', '); ?> <?php the_tags('| Tags: ',', ',''); ?> -->
<?php comments_popup_link(__('| Comments (0)'), __('| Comments (1)'), __('| Comments (%)'), __(''), __('')); ?>
<?php edit_post_link('edit this entry', '<br /><span class="adminuser">', '</span>'); ?> <!--USER EDIT LINK-->
</div>
<br /><br />
I hope this helps.
You can view his finished site at http://mariancarow.com/.
How do I reorder the categories and pages in the header? It looks like the categories appear before the pages by default, and I don’t want that. I also have a default category called 2009 that keeps showing up in the header but is NOT in my list of categories. Any idea why?
1) If you are using widgets as shown in the tutorial before this one,
http://www.danielwiener.com/is/artist_website/configuring-wordpress-wpfolio
do this:
To show “pages” before “categories” go to “Widgets” in “Appearance” and reorder them in the navbar – “pages” above “categories”. , to show “pages” before “categories” go to “Widgets” in “Appearance” and reorder them in the navbar – “pages” above “categories”.
2) 2009 is the yearly archive. Using the Widgets for Categories and Pages may get rid of the 2009 in the navbar. But if you are not using Widgets you will need to change a php file. Go to the “Editor” in “Appearance” and click on “header.php”. Find these three lines.
Comment out the line that gets the archive name. The middle line should look like this:
Note the slash and star. You could just delete it but I like to keep the default files close to their original state. Frequently I add a comment saying that I have made the change.
And change the order of code for pages and categories, so “pages” is above “categories”, like this:
Don’t forget to click “Update File”.
Please note that solution 1 and solution 2 are mutually exclusive.
If you need to order your categories, you might want to look at:
http://codex.wordpress.org/Template_Tags/wp_list_categories
The default is that they are ordered by their creation date.
I have added some instructions for a Hack for Ordering Categories.
Hey
just a few questions regarding navigation and categories. I have followed the instruction in order to create categories in post.(categorieslike mages, project, blog) Somehow it does not show up when I preview my website. So far only contact is there. Is this normal?
Thanks for making the instructions
Lars,
You have probably figured this out by now but the default for Categories is that they do not appear unless there is a Post in the Category. Frequently while I am developing I created a placeholder Post just to get the Categories working, then add the real Posts later.
Great theme, thank you.
But I have a problem/question and I’ve spent hours reading, searching, trying:
I would like to change the thumbnail images that appear on the category “pages”.
For example, the sculpture-projects category page ( http://richardbecker.com/category/sculpture-projects ) use images that are not the best representation of that post.
Ive tried re-ordering images in the post, changing categories and changing “post thumbnail” with no luck.
Any advice?
Thanks!
You can also try Menu Plus+ for reordering the menu. You will have to change some code in header.php. Follow the instructions provided by the plugin author.
Hi, I am a student at Bard and have been trying to create a website following your tutorial after you spoke to our seminar class. I have run into many problems, but I think I am finally close to getting the results I want. Right now, my website shows my header and categories, but when I click on the categories, they do not go to my published page galleries. Is there a step in between to link categories to pages that I am missing? Thank you for all your help.
-Hannah
I had to change alot of things. I need to go to bed soon so I will give you the fast explanation. If you need more I will explain more later.
1) for WPFolio category names MUST be only one word, e.g. Painting, not Recent Painting
2) for WPFolio each post can only have ONE category, e.g. Figurative Painting can only be in the Category called Painting, not in Painting and Figurative Painting
3) for WPFolio you should not create subCategories.
4) Posts contain “galleries”. WPFolio is pretty simple. I think you were making it more complicated than it should be. The basic structure is:
Category 1
-Post 1 with gallery of many pictures
-Post 2 with gallery of many picture
Category 2
-Post with gallery of many pictures
etc.
Or to do it with your set up.
Painting (a category)
-Figurative Painting (a Post with a gallery)
-Self Portraiture (a Post with a gallery)
-Other (a Post with a gallery)
Drawing (a category)
-Drawing (a Post with a gallery)
So you should add Posts, each with a gallery, to Printmaking and Cybergraphics.
5) If you name a Post “News” it will act like a blog where you can add multiple items of text and images.
6) Pages are for things like About The Artist, Contact and Home.
I added the contact stuff for your Contact page. Your Home page works fine. And so you just need to add a Bio to the About the Artist page.
Also I suggest from now on that you add one thing. Then test the site. If it works go on to the next thing. If it doesn’t work return to the previous state when it did work and try again. That way you will know when you have done something wrong and it will make it easier to fix. You have multiple mistakes in your set up before which made it harder to fix.
Good luck with the rest of the website.
Thanks for offering such detailed guidance. I’m just getting going here and need to find a way to have multiple project thumbnails (that I’ve created) appear on the Category Page. (I’m working locally for now) When I create a series of image posts in my ‘Projects’ category, only one thumbnail (most recent) appears on the Category Page. Is there some way to control how this page appears and have what looks like a gallery and links to the posts with the full images and information?
I’ve seen this in almost all of the WPFolio sample sites, but oddly it doesn’t seem to be built into the theme.
hey daniel, im one of the sculpture sophomores you helped make websites for this past year at risd. i cant get parent categories to work. i have two categories (figure and sketchbook) under the parent ‘Drawing’. the images from figure and sketchbook show up under drawing but the categories themselves dont. do i have to write something special in the ‘wpfolio categories’ widget? if i just type all the categories with commas inbetween they all show up on the header
Sorry it took me a while to answer.
The version of WPFolio that you are using, does not really work with Parent categories. It treats all categories the same, so that they all show up in the navigation bar.
WPFolio has been upgraded twice since your version and I think you will be able to do what you want with the new version.
Write if you have problems with the upgrade. Or need help.